Use the highlights list block to present a summary of important information to your users. This could be key facts, financial figures or important messages.
How to use the highlights list
Use the highlights list when you want to catch the eye of the reader with important information. Use sparingly throughout your site so it does not lose impact.
See an an example of the highlights list on the prison and probation jobs website.

As you work on a highlights list in the editor interface, the view you see is the same as how your users will see it on the live site.
Title
Give your highlights list a title to introduce the information to your user, for example: ‘Top things to know about the MOJ’ or ‘Financial results 2023 to 2024’.
Items on the highlights list
Add individual items to your highlights list. Use ‘return’ on your keyboard to add a new item. Use ‘backspace’ to move the cursor back and delete an item.
Keep the information short so your reader can quickly scan and digest the information (and so the text doesn’t wrap over too many lines).
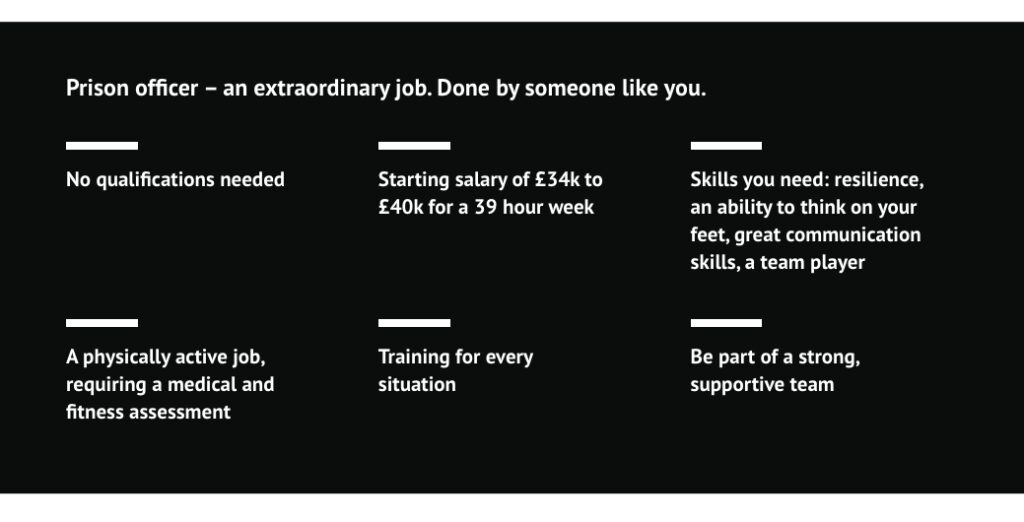
EXAMPLE
Example of a highlights list block
- Enter a key fact or figure
- Hit ‘return’ to add a new list item
- Use ‘backspace’ to delete a list item
- You can show a maximum of 3 items per line on big screen sizes
- On a mobile view, the items will stack