
A page is made up of blocks. These are the components for designing layouts and adding content to pages.
You can add, customise, move and delete blocks through the editor view.
How to add blocks
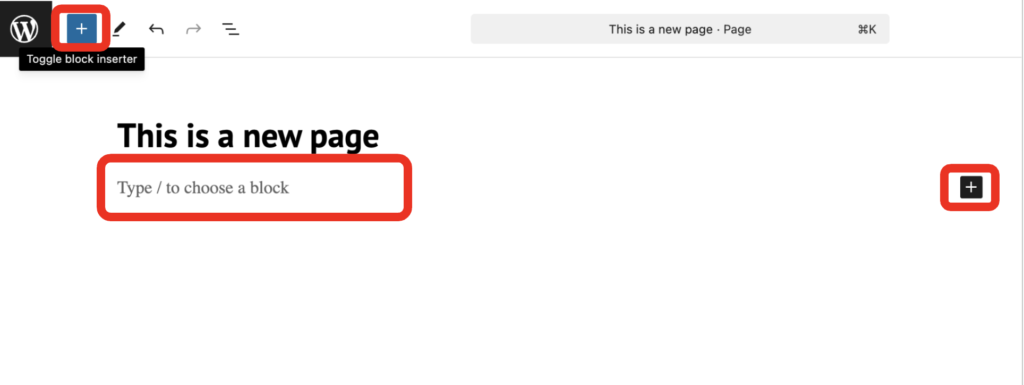
Create a page and start building. There are different ways to choose and insert a block:
- select the blue ‘+’ at the top left
- type ‘/’ to choose a block by name
- select the ‘+’ icon to the right of an empty block

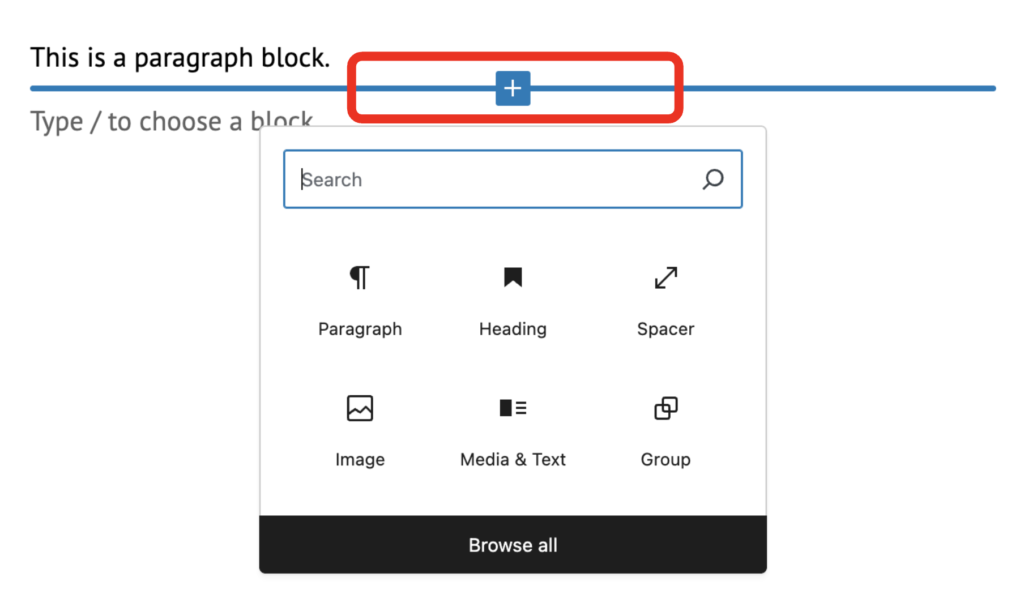
You can also hover between blocks and this line with a ‘+’ will appear, where you can click to choose a block to add.

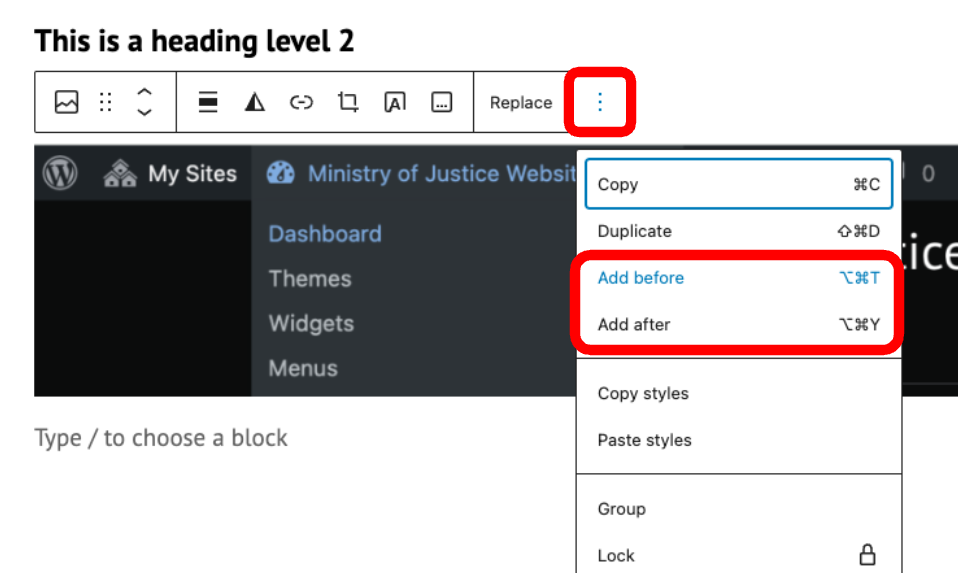
Finally, when you’ve added some blocks on your page, you also have the option of using a block’s toolbar and choosing to ‘Insert before’ or ‘Insert after’.
You can get to any block’s toolbar by clicking on the block when you’re in the editor interface and it will appear above the block.

Find out more about adding new blocks from WordPress
Choose your block
When you click the ‘+’ icon or choose ‘Browse all’ blocks, you’ll see a full list of the different blocks available.
You can scroll down the list to find blocks in categories, like Text, Media, Design, and MOJ Blocks (blocks that have been customised for Website Builder).
Hovering over each block will show you a brief description. When you’ve found the block you want, you can click it or drag and drop it into the page editor.
Moving blocks
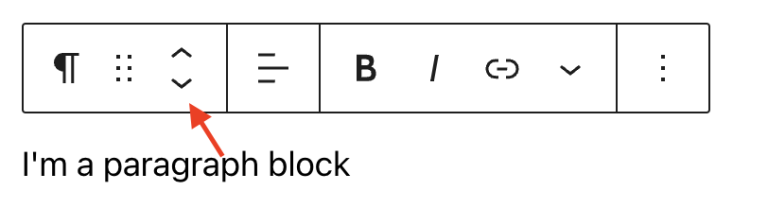
On each block you add, click and you’ll see the ‘block toolbar’.
This is where you’ll find ways to move it, as well as other editing options.
Use the up and down arrows to move the block

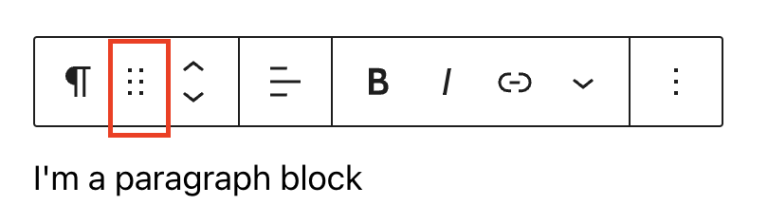
You can also use drag and drop to change the position of a block.
Click and hold the rectangle of dots, then drag and drop to the new location.

Delete a block
Use the block toolbar to remove a block from a page.
Click the 3 dots then at the bottom of the menu, you’ll find the option to delete.

Block settings
Every block has specific options in the editor sidebar on the right, in addition to the options found in the block toolbar.
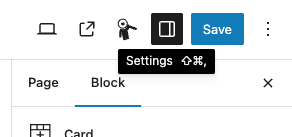
If you do not see the sidebar, simply click the ‘settings’ icon next to the ‘Publish’ or ‘Save’ button.

Check what blocks are on a page
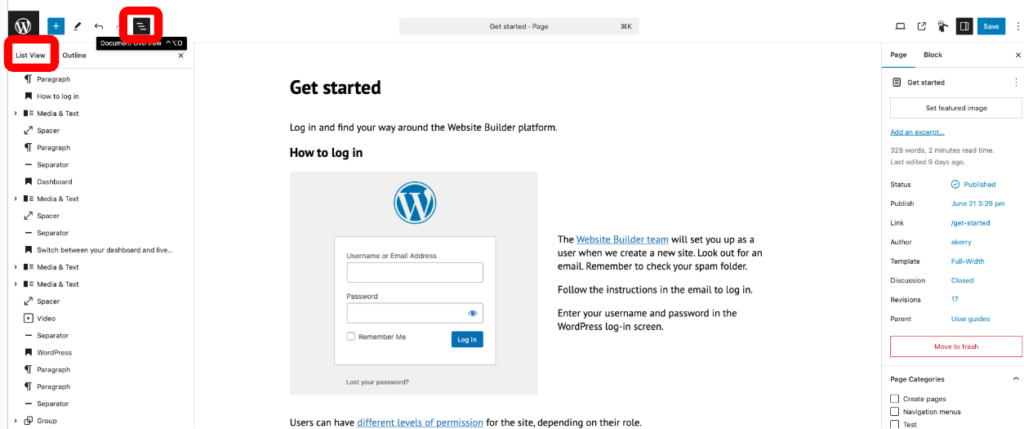
A really useful feature is to check what blocks are in use on a page. This is called ‘List View’.
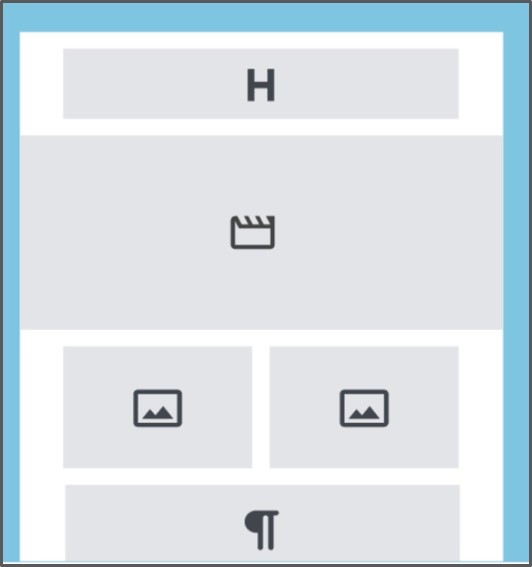
To do this, go into your editor view on the page. To open list view, select the ‘Document Overview’ icon as shown below. This will then open the list view of all blocks on the page, including ‘nested’ blocks (blocks within blocks).
You can also see the ‘Outline’, which tells you things like word count, time to read and heading structure.