Buttons, banners and calls to action each prompt a user to take an action by following a link.
A link should always be specific, descriptive and front-loaded with relevant terms. Find out how to write an effective and accessible link.

Buttons block
Use the buttons block to add one or more buttons to your page. A link is added to a button to take your users somewhere with a clear and prominent call to action.
Add a button link
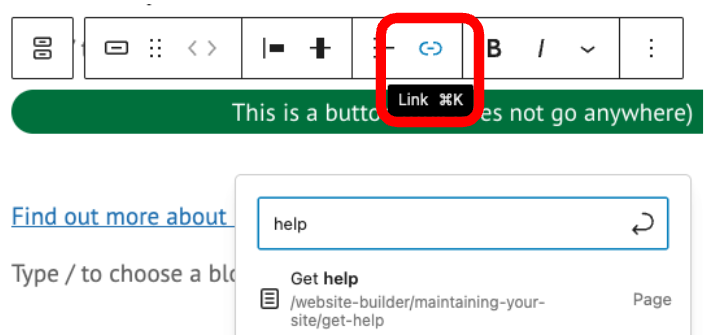
Add your button and then choose a link using the block toolbar. You can search for a page within your website, or add a URL to go somewhere else.

The block comes with a single button by default, but you can have a group of buttons by adding them using ‘+’ in the bottom right corner within the buttons block.
In the block settings panel on the right-hand side, you can adjust the alignment and orientation of the group of buttons.
Customise a button
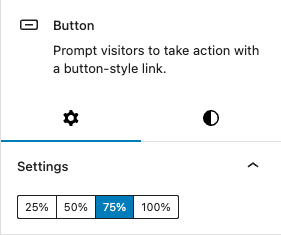
You can adjust the width of the button in the block settings sidebar. Under settings you’ll see the option to choose a width of 25%, 50%, 75% or 100%.

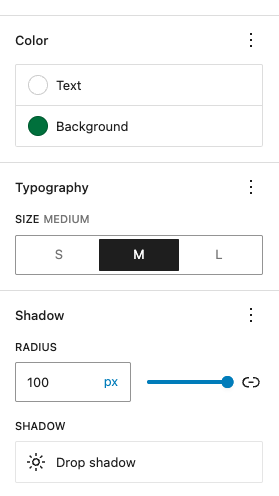
You can also adjust the background colour, typography size and create shadow on the button to make the corners rounded or with different types of drop shadow.

Button examples
EXAMPLE
Find out more about using the buttons block on WordPress

Banner block
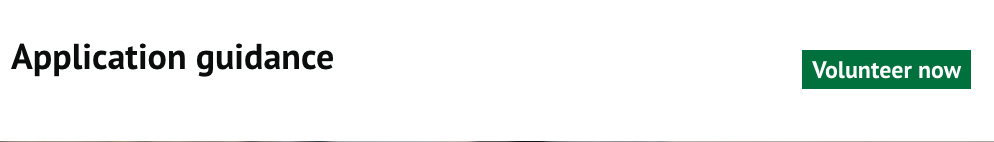
A banner block consists of a title and a button.
EXAMPLE
Examples of the banner block in use:
- become a magistrate
- New Futures Network
- Independent Commission for Reconciliation & Information Recovery consultations



You can use the banner block as your page title when you want a button visible at the top of your page. If you do, you need to amend the page properties to not show the title section.

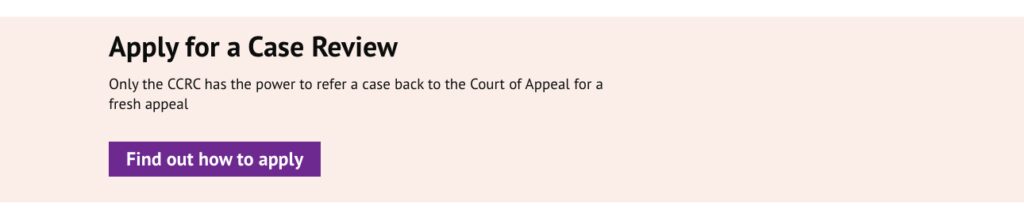
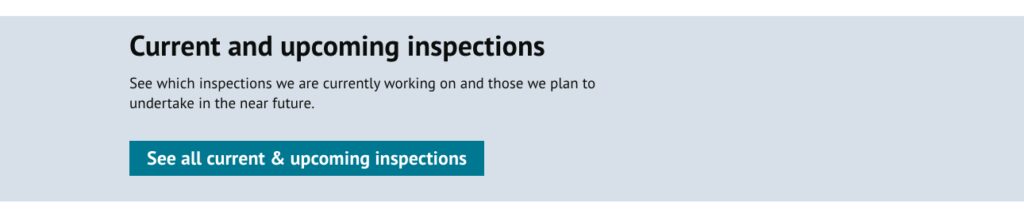
Call to action block
A call to action is a ready-made block that includes a heading, summary text and a button with a link.

Examples of the call to action block in use:


The colours of the background, heading and text will be set by your overall site branding colours.
You can customise the block by styling the link as either a button or a link:
EXAMPLE
Call to action example
Website Builder is the most amazing platform and so easy to use.
Call to action example
Website Builder is the most amazing platform and so easy to use.