Hero
The hero block is a full-width banner image with a title and text. It’s usually only used on your homepage.
Used on your homepage, the hero block can help you make a strong impact to introduce your website.
Hero image
The hero image will stretch full width across the page, if you choose the ‘Full-Width’ page template.
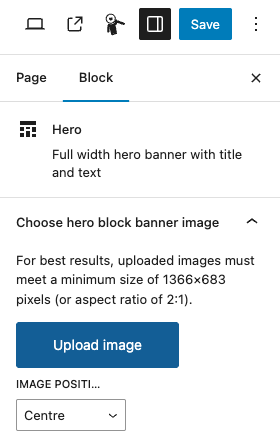
You should choose a suitable landscape image to represent your organisation. For best results, images must meet a minimum size of 1366 × 683 pixels (or aspect ratio of 2:1).
Use a high-resolution image to avoid distortion. Keep the subject centred as the sides of the images are cropped on smaller or mobile devices.
You can select or upload the image for the hero from the ‘Media Library’ in the right-hand column of block options.
Recommended file type: WebP or JPG.
When you’ve added your image, you can change the position as needed, for example to focus on the top, centre or bottom.

Page title
You should begin your hero block with a page title using an H1 heading block.
Paragraph text
You can add further details about your site and what your organisation offers users. Remember to keep it concise, user-focused and help set the tone for your website.
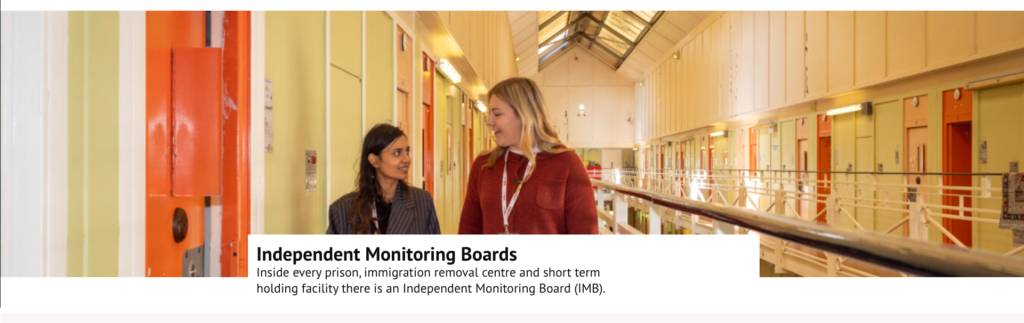
Example of the hero block
See an example of the hero block in use on the Independent Monitoring Boards homepage.


Cover
The cover block lets you add an image or video with a text overlay.

This is a cover block. You can adjust the image settings and the paragraph text is optional.
A cover is usually used once at the top of a page. You can resize the image by selecting the block and dragging the bottom. There are also various customisation options in the block settings.
You can also fix the background image so that the cover image scrolls along with your page.
Find out more about using the cover block on WordPress
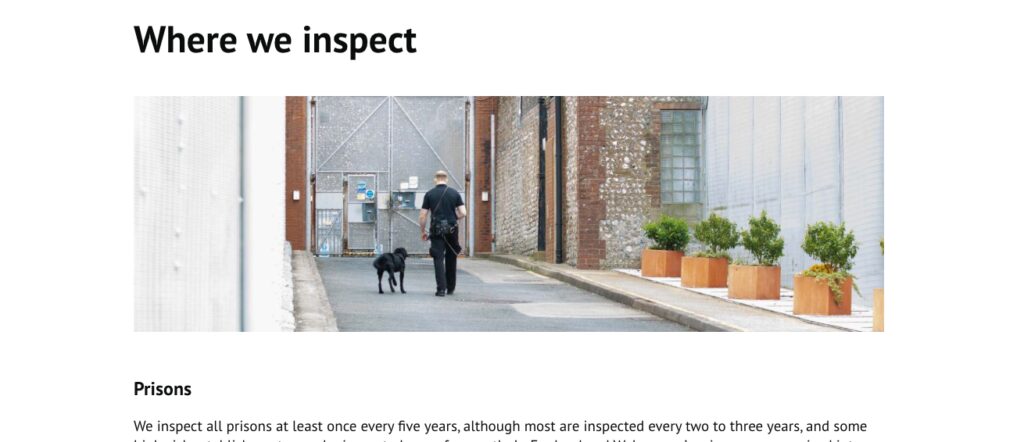
Example of the cover block
See an example of a cover block (without text) in use on the HM Inspectorate of Prisons website.