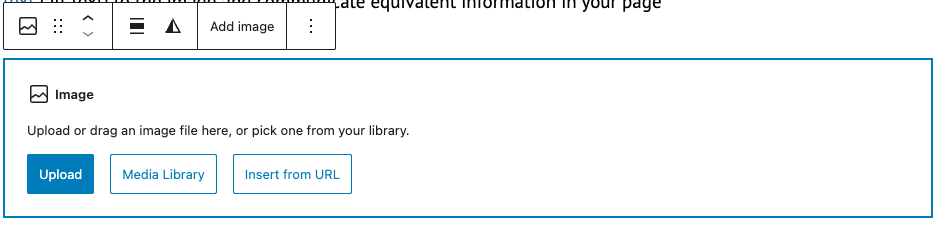
To insert an image, select the image block and you will be prompted to choose an image from the media library or upload an image file.

Once you select an image, it will show in your editor interface in Website Builder. You can select the block and drag it to resize, along with other editing features.
Remember, if your image is conveying information you should add alternative text (alt text) and communicate equivalent information in your page content.
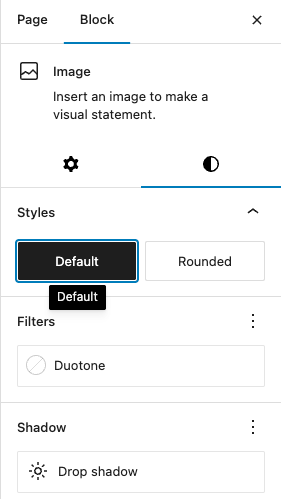
In the block settings panel on the right-hand side, you can make other adjustments to the image, such as rounded edges and different styles of drop shadow to make the image stand out on the page.

Images are often used in combination with other blocks, such as columns or groups, or image with text blocks.
Find out more about using the image block on WordPress
Image editing
The Website Builder platform offers the functionality to edit images, where you can resize and crop them. This will help you achieve better results if the image you uploaded does not meet the specifications of the block it is going to be used on.
To access the editor, select the image, open the ‘Media Library’ and click on ‘Edit Image’.