There are a few ready-made blocks that you can use across your site to add visual interest by having an image alongside some text – media and text, card, staggered box, and quote blocks.

Media and text block
The media and text block allows you to place an image or video side-by-side with text. There is a media area and a content area.
The content area can be customised with different blocks, such as headings, paragraphs or lists. You can change the size of the text and the colours of the text and background.
This is an example of the media and text block
It also has a background colour. You can arrange the position of the text and switch sides for the image and content.
You can use the slider between the media and the text to adjust the area that the media takes up.
(Photo by Nick Morrison on Unsplash.)

Add your image or video either by uploading or selecting from the media library. When you start adding content, you’ll see the block the same as it will look on the live site.
WordPress has more detail on using the media and text block

Card block
The card block is a fixed layout block providing a heading and some summary text, below an optional image.
It’s often used as a jump-off point to link to other pages or sections of your website.
EXAMPLE
[Heading] This is an example of a single card block
[Excerpt text] An image is optional. You can change the image shape, position and style of corners in the block settings sidebar.
Card heading
The heading of the card will show as H2 by default. You will need to choose the right heading level hierarchy depending on where your cards are used in the page.
Headings on a card are often used as link to another page or section of your website.
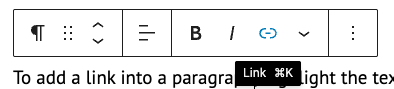
To add a link to the heading, highlight the text and click the link icon.

Excerpt text
Provide a short summary of the information. Cards are not designed to be used for long pieces of text. If you’re linking to another section, use the text to give the user an idea of the information they might expect if they follow the link.
Card block in columns
The card block is mostly used with columns to arrange cards across the page.
Column 1 card heading
Image is set to very rounded corners. You could link the heading to another page.
Column 2 card heading
Let users know where the link will take them on the site.
Column 3 card heading
Add some excerpt text.

Staggered box block
The staggered box is a fixed layout block that contains a heading, some text content and a call to action button that takes the user somewhere.
You will always need to add an image to the block from the media library, otherwise the text block will be floating in surrounding white space.
Staggered box heading
Give your box a title that explains what the content is about.
Staggered box content
Add an optional short summary that explains the important details and indicates what the user will expect when they click the button.
Button
Give your button a meaningful label that explains what happens if the user clicks.
To add the link destination, click the link icon and add an internal or external link as you would to text in Website Builder.
EXAMPLE

Example of a staggered box, image aligned left
Add staggered box content that explains more about the featured content and what to expect if the user clicks the button.
Example button (does not link anywhere)EXAMPLE

Example of a staggered box, image aligned right, no summary content
Example button (does not link anywhere)
The only customisation you can do is to choose if the image is aligned left or right, and if you want to include the summary paragraph text or not. You do this in the block settings sidebar on the right in your editor interface.

Quote block
Use the quote block when you want to highlight text, usually directly attributed to a speaker. Examples of using the quote block could be for a testimonial, important phrase or message, excerpt from a speech or as a pull quote from your text.

Image
You can add an optional image to accompany the quote block. The image could be a portrait of the speaker for example.
Quotation text
Add the text you want to appear below the speech mark.
Name
You can also add an optional attribution for your quote. For example, this could be the speaker’s name and job title.
EXAMPLE